
We Have
The Web
Full Service, Full Stack Development
Immersive User Experiences
We Have The Expertise
We build and manage custom technology products, using modern tools and best practices to create stunning and effective digital experiences.
Product Development and Consulting
Our core service is building clean, beautiful, well-organized applications but that isn't all we do. We partner with you to craft solutions to the challenges you face bringing your product or service into a complex marketplace. We can answer questions like "Should I build a prototype first?" or "What technology stack makes the most sense for our product?" We'll put our expertise to work, helping you plan and execute from the research phase through the product launch and beyond.
Technology Upgrades
Do you need to ramp up your current technology? Or, did your current technology situation become unmanageable? We can help assess your situation and determine the best steps to take to move your product and organization forward. Building your app properly from the start will prevent major headaches down the line - but whatever state your tech is in, we can help you figure it out.
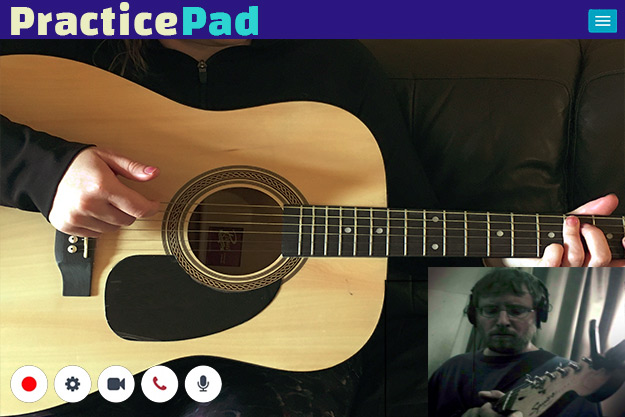
Web apps, Native apps, and Remote Learning
We design and develop apps and presentations for entreprenuers, corporations, educators, and non-profits. Check out the 3-D application that we built for Greenbrier Companies(GBX). We have also worked extensively in the educational software space, creating nearly 100 university coursework modules for Pearson.
Backend Architecture Solutions
We work heavily on back-end architecture, building custom solutions for companies like Digital Ocean and Madison Square Garden(MSGS).
Learn more about how we work.
Reach out to schedule a free consultation.
We Have The Experience

Madison Square Garden (NYSE:MSGS)
Greenbrier Companies (NYSE:GBX)

Digital Ocean

David Gallo

Real Brave Audio

Versartis

Pearson Embanet

The Channel Company

Westchester Marketing Cafe

NYC Data Project
We Have The TECHNOLOGY
“Jon and Kobie have been a trusted resource for custom builds and new features for well over 10 years. Their commitment to excellence shows in their work - how they communicate, project management and final delivery. I highly recommend them to anyone looking for a trustworthy team, committed to exceeding expectations. ”
Julio Andrade, Barrus Digital
“The team at We Have The Web was able to create a custom solution for a complex issue one of our clients was having with their site. The requirements were somewhat confusing initially but they persisted in getting everyone on the same page and solving the problem. I would recommend them for custom web projects or for tech consulting in general.”
Jann Mirchandani, Westchester Marketing Cafe LLC
“These guys are great to work with. They respond quickly to problems and always give a clear explanation of how they fixed things.”
Joseph Caponi, lead developer, The Channel Company
We Have The PERSONNEL
Jon Takiff and Kobie Maitland started We Have The Web LLC in 2018 after six years of building web applications together. We work with a team of highly skilled collaborators, allowing us to build and support digital products through the entire lifecyle, from initial planning and market research through design, development and launch.

Jon Takiff started as a front end developer in 2006, crafting layouts for a wide variety of clients. He handles project management, content management, and writes front end code to help create responsive interfaces and experiences. He's your first point of contact and makes sure that all stakeholders (including technical and non-technical staff) are fully in the loop as your project moves along.

Kobie Maitland is the primary architect and lead developer. He has a Computer Science background and over ten years experience crafting clean solutions to real problems using modern technology.
Collaborators

Jake Koprowski is a motion designer, animator, and web/UX designer who has worked on many national brand campaigns including Samsung, Nike, Google, and Adidas. We have worked in partnership with Jake on various projects going back to 2010.
You can check out Jake's work at www.insomniagfx.com

Rachel Martin-Austin has spent the past decade traveling around the globe and working remotely on a wide range of projects for various clients including Vice Media Group, Google, Siemens, BMW, Converse, and Disney Interactive. She started out in the New York Advertising scene as an Art Director and quickly found her niche in interactive media design, concept, research, and user experience with a focus on product and branding.
You can check out her portfolio at rachel-martinaustin.squarespace.com/pixels
Let's build something great.
Book your consultation
now.

